
HikoGUI was created to make portable and good looking, realtime applications.
Originally it was designed as the GUI for a portable audio recording application which would have a lot of widgets (100+), like audio peak-level meters, which would have to animate at the screen refresh rate.
I used to work at a trading firm where I was inspired by trading applications. The design of HikoGUI should allow for all the numbers of a spreadsheet like application to be updated at screen refresh rate.
The library is released under the BSL-1.0 license, which allows the library to be used in both open-source and proprietary applications.
Retained mode C++20/23 API
HikoGUI uses a modern style C++ retained mode API with a clear ownership model.
In the following example we see a co-routine, unique-pointers and RAII being used to clearly communicate the ownership model between GUI elements.
hi::task<> main_window()
{
// The widget that is created here will later be owned by the window,
// by moving this unique pointer into the window.
auto widget = std::make_unique<hi::window_widget>(hi::txt("Hello World"));
// We borrow a reference to the button to await on the button press later.
auto &button = widget->content().make_widget<hi::momentary_button_widget>(
"A1", hi::txt("Hello world"));
// window is owned by this task, when the task exits the window will go
// out-of-scope and get destructed.
auto window = hi::gui_window(std::move(widget));
while (true) {
auto result = co_await hi::when_any(button.pressed, window.closing);
switch (result.index()) {
case 0: // button.pressed
std::print("Hello World");
break;
case 1: // window.closing
co_return;
}
}
}
For some full examples of applications see:
- https://github.com/hikogui/hikogui-hello-world/blob/main/src/main.cpp
- https://github.com/hikogui/hikogui/blob/main/examples/hikogui_demo/src/main_impl.cpp
Animation and Performance
HikoGUI as much as possible is using a single threaded main-loop. The main-loop will asynchronously handle the following events:
- keyboard, mouse and other window events,
- vertical sync,
- timers,
- posted functions,
- audio events (excluding audio I/O), and
- networking.
The main-loop is inspired by game engines; on each vertical sync all the widgets draw themselves by adding vertices of shapes and glyphs to draw into to a buffer; afterwards a draw call is executed on the GPU, drawing the whole window at once; followed by a page-flip.
Some optimizations are added on top of this, such as: only the parts of a window that needs to change will need to be redrawn, using hardware scissors.
Because we are rendering everything with the GPU we get High Dynamic Range and Wide Color Gamut for free.
Internationalization and Localization
Quite a lot has gone into text rendering and editing. This includes:
- Mixed bidirectional text display and editing.
- Double bidirectional cursor:
- Shows primary and secondary cursor based on last language edited
- Each a little flag on the cursor showing the direction of text of that cursor
- Dead-character composition support, where the partial composition is visible underneath a the composition cursor.
- The language of text-fragments is tracked for:
- Proper text rendering such as accurate positioning and kerning, and ligatures, including Arabic (planned)
- Spell checking (planned)
- Text to speech language and accent selection (planned)
It also supports a mirrored UI.
I am not sure about IME, I did read something about it and I followed some of the recommendations. But I never tried it or know how well it works. I do handle dead-characters by showing the incomplete composition of a character in the text (the cursor becomes a yellow overwrite cursor). This may need to be extended.
I have not started work on UI automation, I do know one of the requirements on windows is to have 32 bit identifier for objects, so that is right now what I am trying not to violate.
We do not support vertical text, if I understand it correctly from the Unicode standard all current languages allow their text to be written horizontally even if is not their preferred way. As an extra complication it will be difficult to design a UI that looks good between horizontal and vertical text modes.
A complete GUI
We want to create a complete GUI with all the features that are needed to write desktop and mobile applications:
- localization
- accessability (planned)
- high quality text rendering
- perceptional correct subpixel anti-aliasing
- kerning
- ligatures (planned)
- bidirectional text handling
- theming
- multi-monitor support
- high DPI scaling
- key bindings
Portability
Although currently only MS Windows and Vulkan are supported HikoGUI is designed to be easily portable to other platforms. Most, if not all, of the platform depended code has been separated out and can live along side other implementations.
Not only should it be easy to port to other compilers and operating systems we have also abstracted the graphics API and it should be possible to replace with OpenGL, DirectX or WebGL.
With C++20 modules porting becomes extra simple because you can have different implementations in different files with the same module name; CMake then selects the files to include in the build.
Screenshots and movies
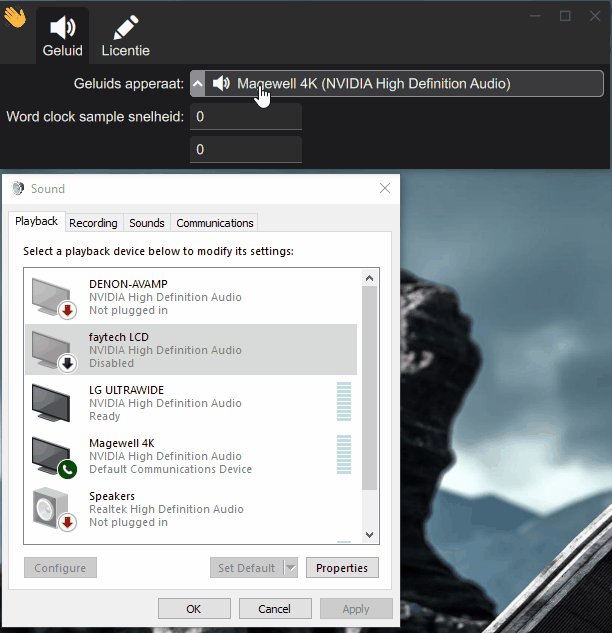
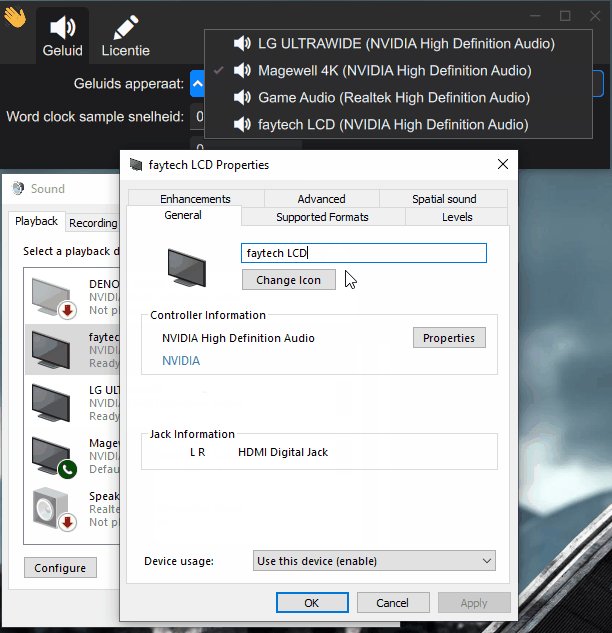
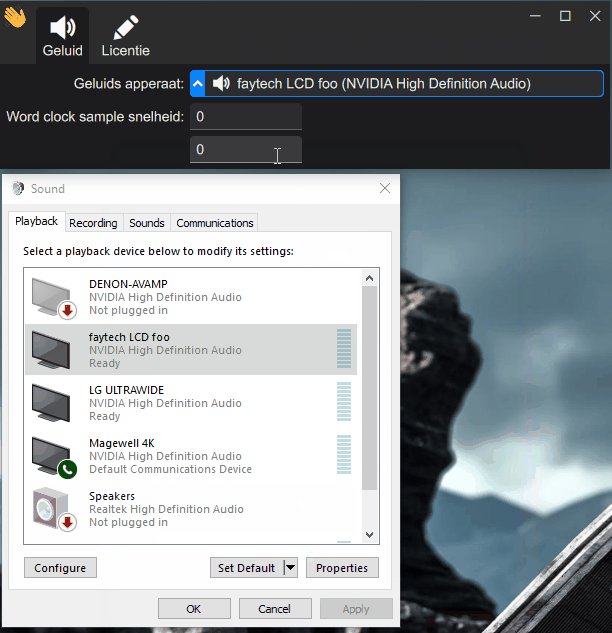
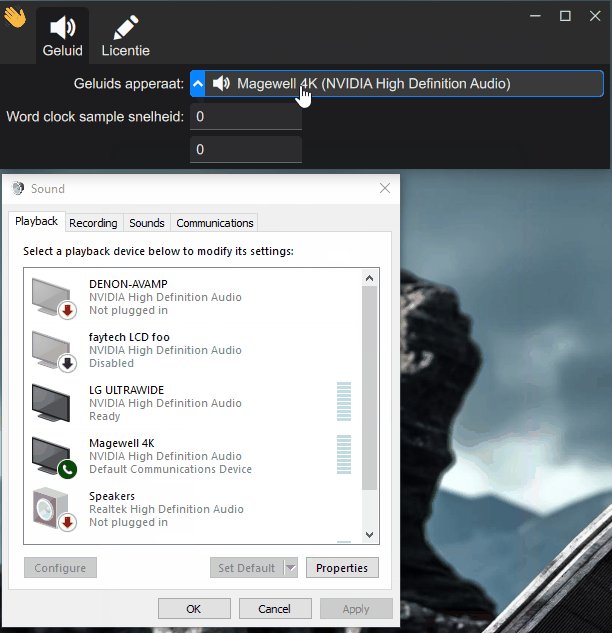
In this example audio devices are dynamically tracked in the user-interface, even when the changes are happening during device selection:

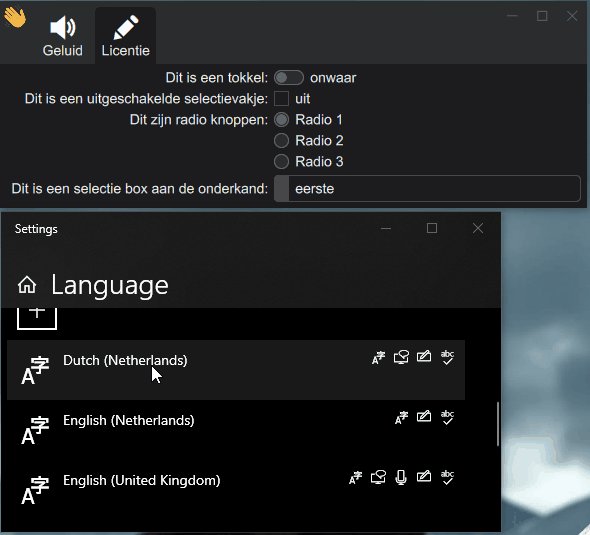
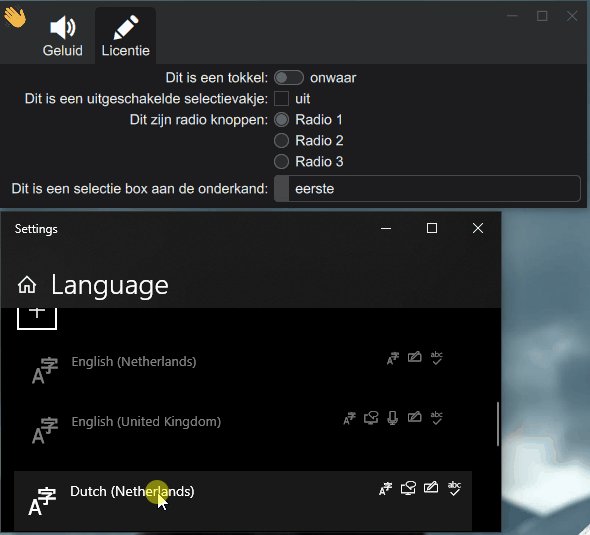
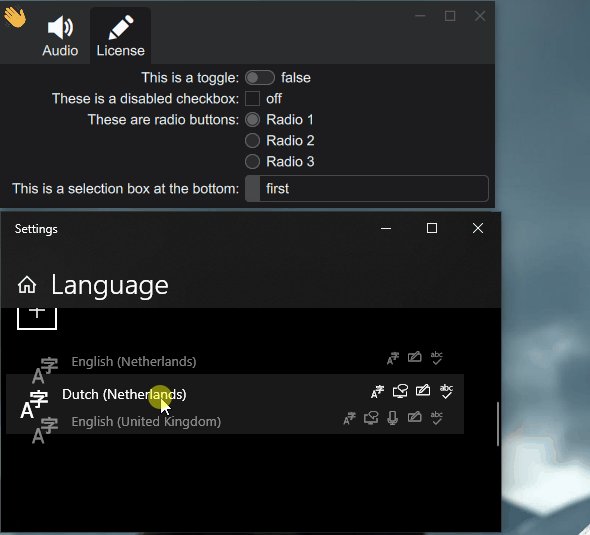
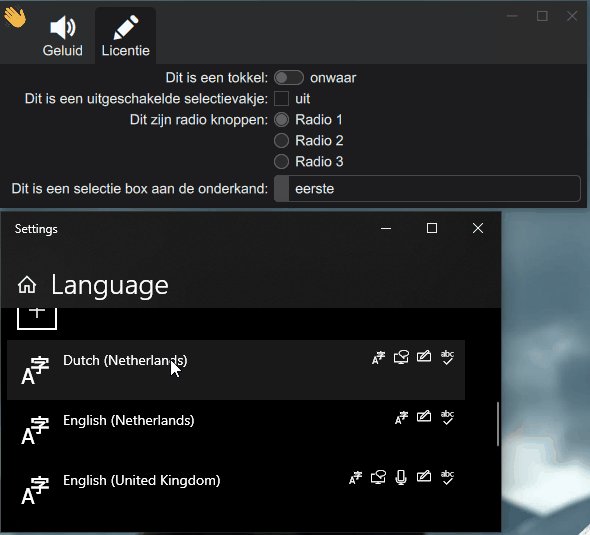
Localization changes are also handled dynamically, in this example you can see the language of the application change when the language priority on the operating system has changed:

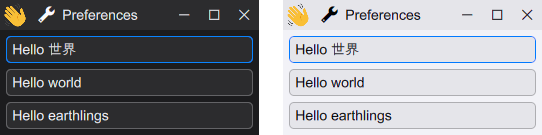
HikoGUI’s theme support includes dark/light sub-themes. Here you can see the theme change when the operating system is switched between light and dark. The perceptional correct anti-aliasing will make sure that the weight of the text remains the same between light and dark themes:

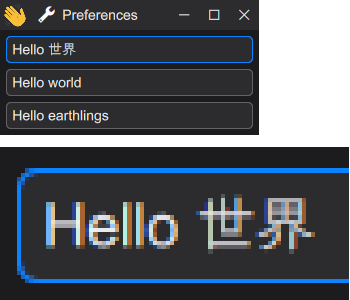
To improve legibility of text HikoGUI uses subpixel anti-aliasing. The glyph shader calculates the coverage of each sub-pixel separately and the calculates a perceptional correct alpha value for each sub-pixel; this means no post processing filter is necessary to reduce chromatic aberrations:

Blog posts
- The Trouble with Anti-Aliasing (updated) (24 Oct 2022)
- Bidi Text Editing (04 Feb 2022)
- Subpixel Anti Aliasing (26 Nov 2021)
- The Unfair Mutex (15 Jun 2021)
Platinum Sponsors
The following people and companies are platinum sponsors:
There are currently no platinum sponsors.
for more sponsers please see our full list of sponsors.